Preview flutter apps on different devices
So your done building you amazing flutter app but have no idea how you application looks like or will look like on different mobile devices☹️ that's a bummer. But worry no further, there is a way to preview you flutter apps on multiple devices to test out the responsiveness and how your apps looks like on different devices using a flutter package "device_preview".
What is Device preview?
Device preview is a flutter package that Approximate how your Flutter app looks and performs on another device. The main features includes
Preview any device from any device
Change the device orientation
Dynamic system configuration (language, dark mode, text scaling factor, ...)
Freeform device with adjustable resolution and safe areas
Keep the application state
Plugin system (Screenshot, File explorer, ...)
Customizable plugins
How to use Device preview?
The Device preview package is a very useful tool and also very easy to implement you can preview your flutter app using the device preview package in just this simple steps.
Firstly you have to install the package to your flutter project and you an easily do that by
adding "device_preview: <latest version>" to your dependencies in your pubspec.yaml file.
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.2
device_preview: ^1.1.0
or by running this command "flutter pub add device_preview" in your project terminal
flutter pub add device_preview
The second step is by importing the package in your main.dart file
import 'package:device_preview/device_preview.dart';
Then, you want to wrap your root widget in a DevicePreview and make sure to
Set your app's
useInheritedMediaQuerytotrue.Set your app's
buildertoDevicePreview.appBuilder.Set your app's
localetoDevicePreview.locale(context).
import 'package:device_preview/device_preview.dart';
import 'package:flutter/material.dart';
void main() {
runApp(DevicePreview(
builder: (context) => const MyApp(),
));
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
useInheritedMediaQuery: true,
locale: DevicePreview.locale(context),
builder: DevicePreview.appBuilder,
debugShowCheckedModeBanner: false,
home: const BottomNavBar(),
);
}
}
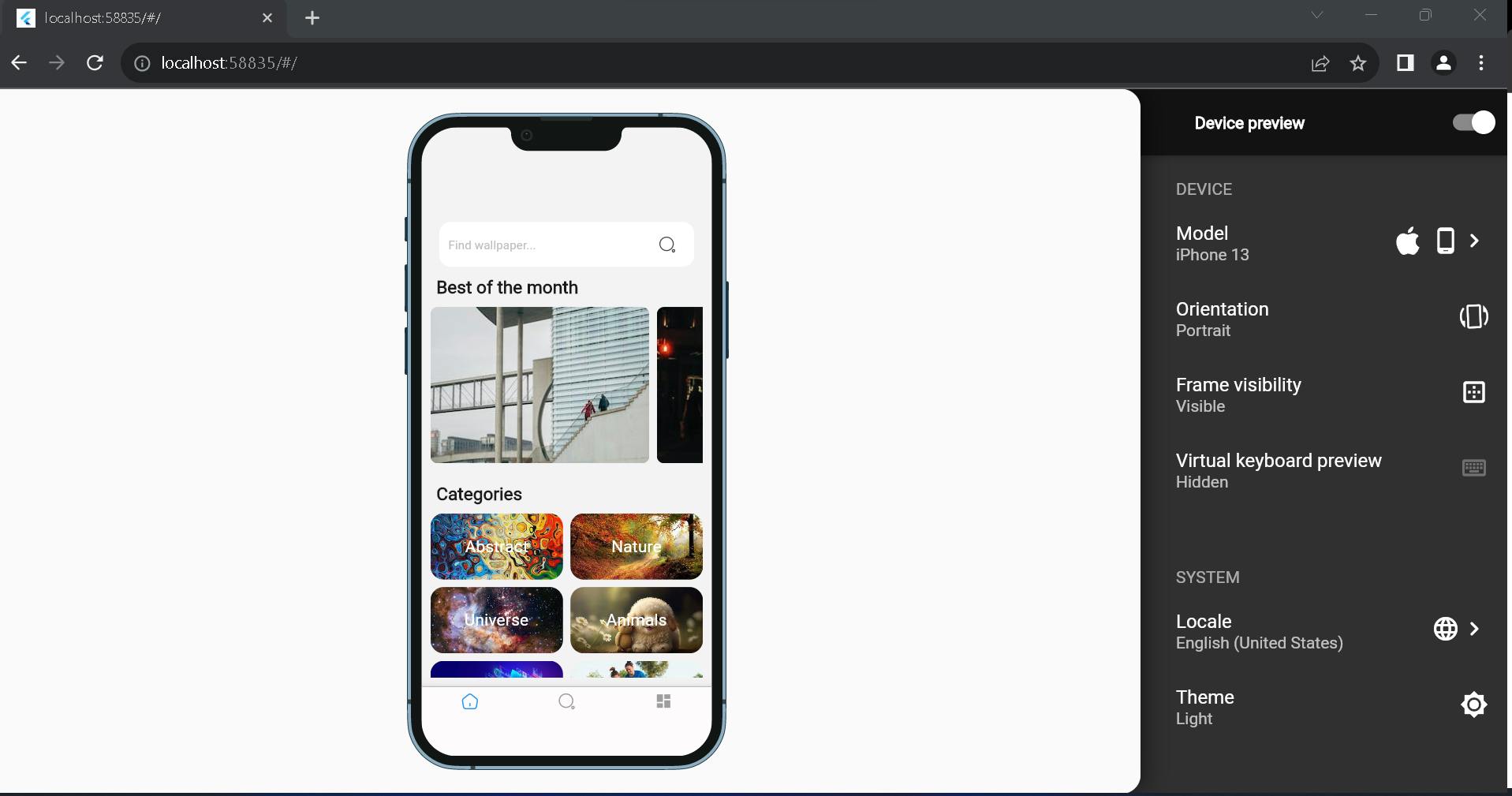
With those simple steps your app is ready to be previewed all you have to is run it. you can run it on your emulator, chrome or any available device. you can read more about the package Device preview.
Now you can preview your app on different devices on android, IOS , mac, windows e.t.c